Тег LEGEND
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox |
|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
|---|
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
|---|
Описание
Тег <LEGEND> применяется для создания заголовка группы элементов формы, которая определяется с помощью тега <FIELDSET>. Группа элементов обозначается в браузере с помощью рамки, а текст, который располагается внутри контейнера <LEGEND>, встраивается в эту рамку.
Синтаксис
<fieldset>
<legend>Текст</legend>
</fieldset>
Параметры
- align
- Определяет выравнивание текста.
- title
- Добавляет всплывающую подсказку к тексту заголовка.
Закрывающий тег
Обязателен.
Пример 1. Использование тега <LEGEND>

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег LEGEND</title>
</head>
<body>
<fieldset>
<legend>Работа со временем</legend>
<p><input type="checkbox"> создание пунктуальности (никогда не будете никуда опаздывать);<br>
<input type="checkbox"> излечение от пунктуальности (никогда никуда не будете торопиться);<br>
<input type="checkbox"> изменение восприятия времени и часов.</p>
</fieldset>
</body>
</html>
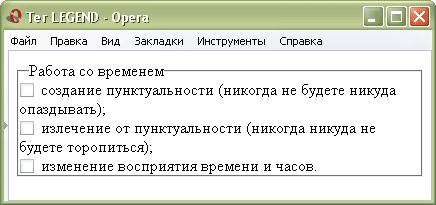
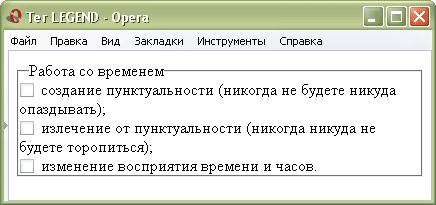
Результат данного примера показан ни рис. 1.

Рис. 1. Вид заголовка группы, полученного с помощью тега <LEGEND>
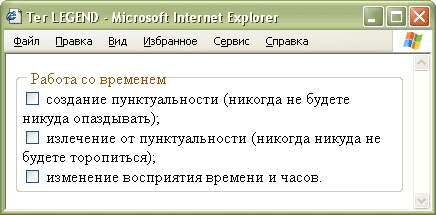
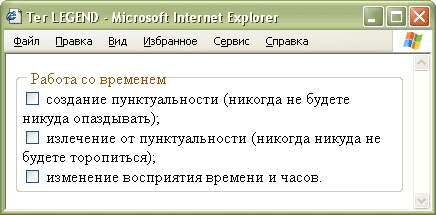
Вид рамки и текста заголовка может различаться в разных браузерах. Например, в браузере Opera (рис. 1) рамка прямоугольная, а в Internet Explorer (рис. 2) рамка имеет скругленные углы. К тому же цвет текста заголовка в этих браузерах отличается.

Рис. 2. Вид заголовка группы в браузере Internet Explorer под Windows XP
Описание параметров тега <LEGEND>
Параметр ALIGN
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox |
|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
|---|
| Поддерживается | Да | Да | Да | Да | Да | Да | Нет | Нет | Нет | Да | Да | Да | Да |
|---|
Описание
Выравнивание текста заголовка по краю.
Синтаксис
<legend align="left | center | right">...</legend>
Аргументы
- left
- Выравнивание текста по левому краю.
- center
- Выравнивание по центру.
- right
- Выравнивание по правому краю.
Значение по умолчанию
left
Пример 2. Выравнивание заголовка

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег LEGEND, параметр align</title>
</head>
<body>
<fieldset>
<legend
align="right">Lorem ipsum dolor sit amet</legend>
<p>... </p>
</fieldset>
</body>
</html>
Параметр TITLE
Описание
Добавляет поясняющий текст в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается на заголовке.
Синтаксис
<legend title="текст">...</legend>
Аргументы
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример 3. Добавление всплывающей подсказки

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег LEGEND, параметр title</title>
</head>
<body>
<fieldset>
<legend
title="Lorem ipsum...">Lorem ipsum dolor sit amet</legend>
<p>... </p>
</fieldset>
</body>
</html>

 ПОЛЕЗНЫЕ СОВЕТЫ JAVASCRIPT + CSS
ПОЛЕЗНЫЕ СОВЕТЫ JAVASCRIPT + CSS